
Blocworx 3.0: Welcoming IOT, Scheduling, API Gateways and more
In Version 3.0, we’re welcoming IOT, Scheduling, API Gateways and more! We’ve been hard at work, understanding our customers, understanding ourselves and discovering more and more opportunities with our product. Our work has culminated in features that address the fundamentals of what Blocworx is built for, which is no-code operations and tracking. We established that there were some core solutions that needed to be implemented to make Blocworx the best solution there is available:
- IOT Compatibility
- Integration and connectivity of Blocworx
- Automation and Scheduling
- Structure and flow, treating no-code like coded work
- Publicly Available Code and Projects
IOT Compatibility
Recognising the needs for hardware technology and no-code to be increasingly compatible, we are rolling out 3 new fields, the Bluetooth field, an MQTT sender and MQTT broadcaster. We are already live with our Bluetooth field and have the ability to track temperatures from thermometers. We will be constantly adding more and more devices and configurations. The MQTT fields will allow you to connect to any MQTT broker, or a broker provided by us, thus you’ll be able to easily send and receive data to any device over MQTT.

Integration of Blocworx
We are opening up Blocworx, for both data coming in and out. Our new Blocworx Gateway Field allows you to send HTTP requests to any location and work with the response. These requests can be triggered via various means, e.g. a data changing somewhere, or simply using a button, or before you submit your form. This opens up Blocworx and gives you access to an infinite number of APIs, e.g. currency converters, language translators, your own inhouse custom APIs. The launch of the Gateway Field is also done in combination with our new Blocworx API.
Blocworx API
We have launched our API docs for our customers. We will be adding many more endpoints to the docs over the coming weeks. By combining our Gateway field with our API it will be possible for developers to build their own functionality that talks to and reads from Blocworx. This opens Blocworx to be available in any IT infrastructure a company might be using.
Automation and Scheduling
Blocworx has many features and tools, to the point that a citizen developer can get very creative with their solutions to problems. There was one thing missing. To get the best out of Blocworx the processing always had to take place while the user had the screen open and physically interacted with the page. They would build a beautiful process but it was not possible for them to apply the same functionality automatically. We have made a major change to this so now all our features can be accessed via means outside of the Blocworx web application itself.
For example, when someone uploads data using excel, we could apply the rules to the data, call APIs, extract parts of the data and populate other parts, apply Maths data, check for duplicates, populate other blocs with relevant data. All in one upload. We can apply this to any way data gets inputted into Blocworx, either via an API, data upload, or scheduler. Which brings us onto our next new feature. The Blocworx Scheduler:
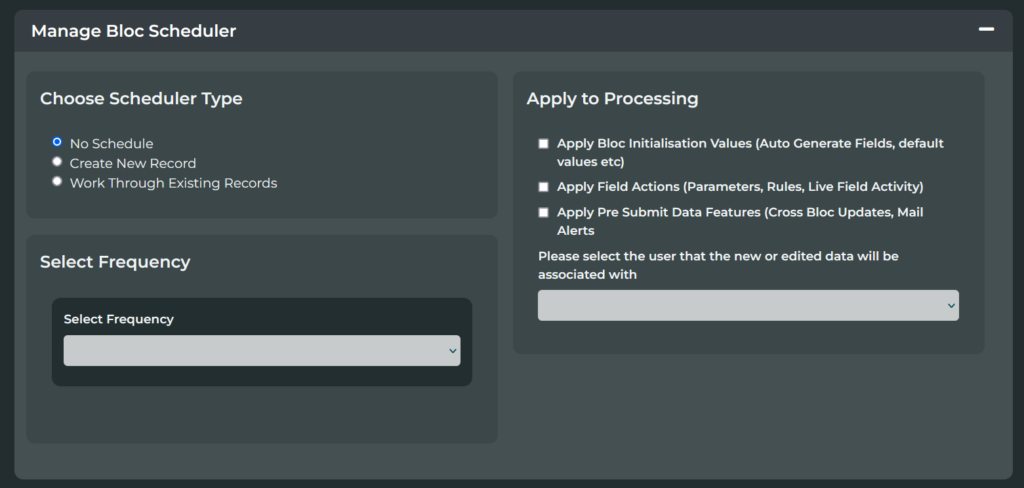
Manage Bloc Scheduler
Everything described above can now be automated. You could set up a bloc with initial default values and simply begin to create records by themselves. This could be handy for creating audit schedules or even simple reminder systems or stock checking systems using this combined with fields like our Cross Bloc Data Update field and Mail Alert fields.

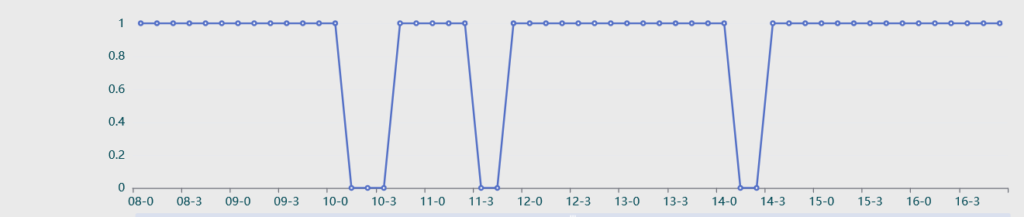
For example, as a demo, we built a schedule that pulls the latest status from a different bloc of a mechanical tool, this resulted is in being able to give a live graph of uptime of the tool. This was possible using a combinations of simple Blocworx rules and our scheduler.

Structure and Flow
At Blocworx, we take the applications that people build seriously. No-Code by its nature is database driven software, meaning the algorithms and flows that are set out, are determined and held in a database, not immediately in code. While this creates the ultimate flexibility, it can also introduce questions around the resilience of the software. To resolve this Blocworx is introducing a suite of features and solutions that not only address this problem but turn it into an opportunity.
- Aside from our existing strong back up regular procedures, we will be introducing bloc restore points in Version 3.2.0. This means you will be able to roll back a bloc you have built. We hope to build on that in the future by having system wide restore points.
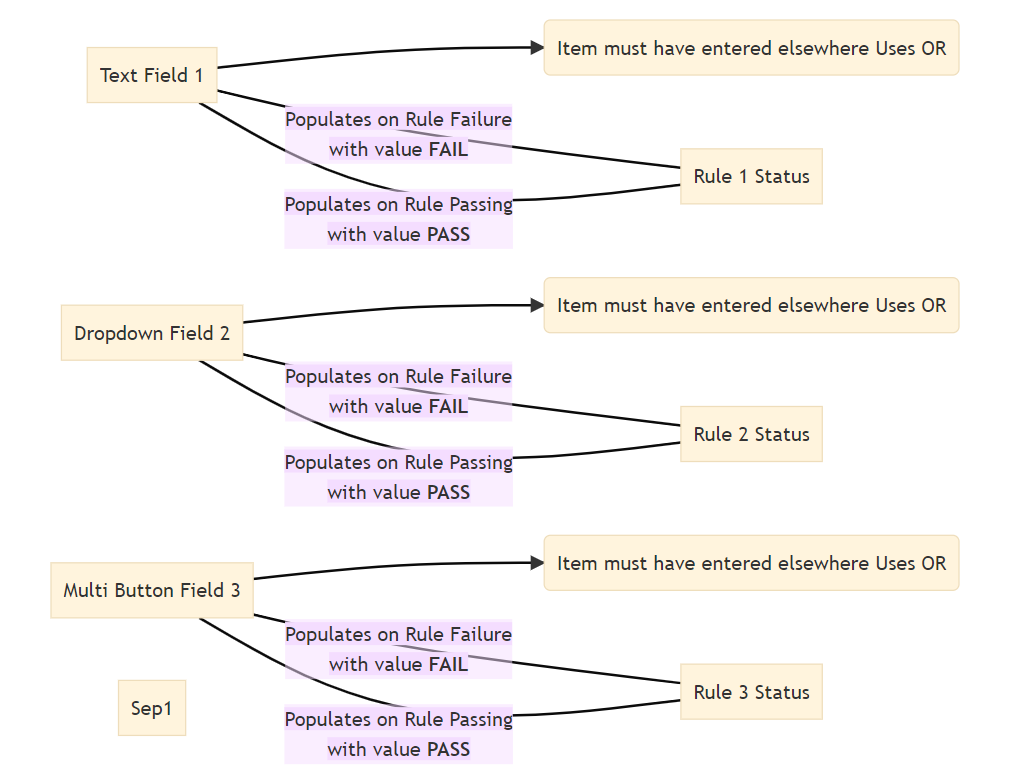
- We now have the ability to review and troubleshoot your bloc using a Mermaid JS flowchart. If you have built some tools in Blocworx and are beginning to lose track of what you have built or how it works, our flowchart will give you an instant glance of the structure of your bloc. The great news is, because this chart is generated on the fly automatically, you will be able to review all your existing work too, not just new blocs!


Publicly Available Code and Projects
We have built connectors, integrators, Node based Bluetooth Readers and MQTT listeners, auto printing projects, various portals and even simple HTML projects, all of which connect to Blocworx in some manner. We have decided that over the coming weeks we will be making the code for all of these publicly available with documentation. This will allow developers to have out of the box projects waiting that are connected with Blocworx. All of these projects, while completely different to each other, have one thing in common, they are simple code based projects that make use of the power of Blocworx.